yarn add react-icons
import styled from "styled-components";
import { VscBlank } from "react-icons/vsc";
import { MdClose } from "react-icons/md";
return (
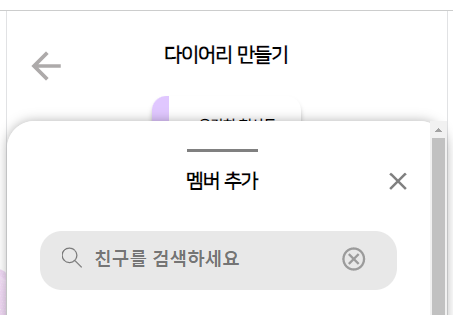
<TopBox>
<VscBlank className="VscBlank" />
<MemberTextbox>멤버 추가</MemberTextbox>
<MdClose className="MdClose" onClick={handleCloseModal} />
</TopBox>
);
const TopBox = styled.div`
background-color: white;
top: 0%;
width: 100%;
display: flex;
justify-content: space-between;
margin-bottom: 10px;
.VscBlank {
font-size: 35px;
}
.MdClose {
font-size: 170%;
font-weight: bolder;
border-top: none;
padding-top: 26px;
color: gray;
cursor: pointer;
}
`;
위 방법에서는 아이콘만 넣을 수 있는 거 아니고 아이콘을 포함하는 컨테이너(여기선 TopBox)가 있어야 함
컨테이너 없이 단독으로 쓰고 싶다면
import { MdArrowBack } from "react-icons/md";
return (
<StyledGobackButton onClick={navToBack} />
);
const StyledGobackButton = styled(MdArrowBack)`
position: absolute;
/* padding-top: 50px; */
font-size: 40px;
color: #adaaaa;
cursor: pointer;
`;
이렇게 해 주면 된다고 함

'CSS' 카테고리의 다른 글
| UI를 개발할 때는 이렇게 하자. (1) | 2023.10.31 |
|---|---|
| %, em, rem, vw, vh의 차이점 (0) | 2023.10.24 |
| CSS: 좌우, 상하, 가로세로 정렬 (0) | 2023.04.15 |
| CSS: z-index에 대하여 (0) | 2023.03.29 |
| CSS: 버튼 (0) | 2023.03.02 |

댓글